Wat is HMTL en hoe werkt het?
HTML, oftewel HyperText Markup Language, is de ruggengraat van elke webpagina. Het is een opmaaktaal die wordt gebruikt om de structuur en inhoud van een website te bepalen. Zonder HTML zouden websites simpelweg niet bestaan. We duiken dieper in de wereld van HTML. Op deze pagina vindt je alles, van de basisprincipes tot geavanceerde technieken, zodat je volledig begrijpt wat HTML is en hoe je het kunt gebruiken om schitterende websites te creëren.
Wat is HMTL?
HTML staat voor HyperText Markup Language. Het is een standaard taal die wordt gebruikt om documenten op het World Wide Web te structureren en op te maken. HTML bestaat uit een reeks elementen, ook wel tags genoemd, die de verschillende onderdelen van een webpagina definiëren, zoals koppen, alinea’s, links, afbeeldingen en meer.
Basisstructuur van een HTML-document
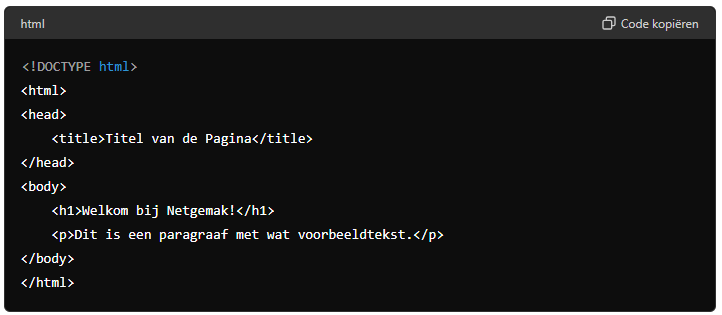
Een standaard HTML-document heeft de volgende structuur:
<!DOCTYPE html>: Deze declaratie geeft aan dat het document HTML5 is.<html>: De root-tag die het begin en einde van het HTML-document markeert.<head>: Bevat meta-informatie over het document, zoals de titel en links naar CSS-stijlen en scripts.<body>: Bevat de daadwerkelijke inhoud van de webpagina die in de browser wordt weergegeven.
HTML-elementen en -tags
HTML-elementen worden gedefinieerd door tags, die meestal in paren komen: een openingstag <tag> en een sluitingstag </tag>. Enkele veelgebruikte HTML-elementen zijn:
Koppen
Koppen worden gedefinieerd met de <h1> tot <h6> tags, waarbij <h1> de belangrijkste kop is en <h6> de minst belangrijke.
Alinea’s
Alinea’s worden gedefinieerd met de <p> tag.
Links
Links worden gemaakt met de <a> tag en het href attribuut.
Afbeeldingen
Afbeeldingen worden ingesloten met de <img> tag en het src attribuut.
Lijsten
Er zijn twee soorten lijsten in HTML: geordende lijsten (<ol>) en ongeordende lijsten (<ul>).
Geavanceerde HTML-concepten
Naast de basis HTML-tags zijn er verschillende geavanceerde concepten die je kunt gebruiken om je webpagina’s krachtiger en interactiever te maken.
HTML5
HTML5 is de nieuwste versie van HTML en introduceert nieuwe elementen en API’s voor betere multimedia ondersteuning en semantische inhoud.
Semantische elementen
Semantische elementen helpen om de structuur van een webpagina duidelijker te maken voor zowel gebruikers als zoekmachines.
<header>: Definieert de header van een document of sectie.<nav>: Definieert een navigatiebalk.<article>: Bevat zelfstaande inhoud.<section>: Definieert een sectie in
Hoe werkt HTML in de browser?
Wanneer je een HTML-document maakt en opslaat, kun je het openen in een webbrowser zoals Chrome, Firefox, of Edge. De browser leest de HTML-code en rendert deze als een visueel aantrekkelijke webpagina. Hier is een stap-voor-stap overzicht van hoe dit proces werkt:
- HTML-code schrijven: Je begint met het schrijven van HTML-code in een teksteditor.
- Bestand opslaan: Sla het bestand op met de extensie
.html. - Bestand openen in een browser: Dubbelklik op het bestand of open het via de browsermenu’s.
- Browser leest de HTML-code: De browser leest de HTML-tags en structureert de inhoud dienovereenkomstig.
- Browser rendert de pagina: De browser rendert de inhoud visueel op het scherm, waarbij elke tag zijn specifieke rol speelt (bijv. koppen, alinea’s, links, afbeeldingen).
HTML-renderingproces
Het HTML-renderingproces omvat verschillende stappen:
- Parsing: De browser leest de HTML-code en bouwt een DOM (Document Object Model) op, een boomstructuur die de elementen van de pagina vertegenwoordigt.
- Stijlen toepassen: De browser past de CSS (Cascading Style Sheets) stijlen toe op de DOM-elementen.
- Render Tree opbouwen: Een render tree wordt opgebouwd, die de visuele presentatie van de pagina definieert.
- Layout berekenen: De browser berekent de layout van elk element en bepaalt de positie en grootte.
- Scherm tekenen: De uiteindelijke stap is het tekenen van de elementen op het scherm.
Veelgestelde vragen over HTML
Wat is HTML en waar wordt het voor gebruikt? HTML (HyperText Markup Language) is een opmaaktaal die wordt gebruikt om de structuur en inhoud van webpagina’s te definiëren. Het wordt gebruikt om tekst, afbeeldingen, links, video’s en andere elementen te organiseren en te weergeven op het World Wide Web.
Wat zijn de basis tags in HTML? De basis tags in HTML zijn onder andere <html>, <head>, <body>, <title>, <h1> tot <h6> voor koppen, <p> voor alinea’s, <a> voor links, <img> voor afbeeldingen, en <ul> en <ol> voor lijsten.
Wat is het verschil tussen HTML en CSS? HTML wordt gebruikt om de structuur en inhoud van een webpagina te definiëren, terwijl CSS (Cascading Style Sheets) wordt gebruikt om de presentatie en opmaak van de HTML-elementen te bepalen, zoals kleuren, lettertypen en layout.
Wat is een semantisch element in HTML? Semantische elementen beschrijven duidelijk de betekenis van hun inhoud. Voorbeelden zijn <article>, <section>, <header>, <footer>, en <nav>. Ze verbeteren de toegankelijkheid en SEO van een webpagina.
Hoe voeg je een link toe in HTML? Een link wordt toegevoegd met de <a> tag en het href attribuut. Bijvoorbeeld: <a href="https://www.netgemak.nl">Bezoek Netgemak</a>.
Contact met Netgemak
Bij Netgemak zijn we gespecialiseerd in webontwikkeling en helpen we je graag verder met al je HTML-vragen en -projecten. Heb je vragen of wil je meer leren? Neem contact op met het team van Netgemak voor deskundig advies en ondersteuning.