Wat is Javascript en wat houdt het in?
Grote kans dat je weleens van JavaScript hebt gehoord. Het is namelijk overal op het internet te vinden. Zonder JavaScript zouden je favoriete webpagina’s er ineens een stuk saaier uitzien. Maar wat kun je er nu exact mee? Op deze pagina leggen we je alles uit over deze veelzijdige programmeertaal.
Wat is Javascript?
JavaScript is een dynamische programmeertaal die voornamelijk wordt gebruikt voor het ontwikkelen van interactieve en dynamische webpagina’s. Het werd oorspronkelijk ontwikkeld door Brendan Eich in 1995 en is sindsdien uitgegroeid tot een van de kerntechnologieën van het World Wide Web, samen met HTML en CSS.
Belangrijkste kenmerken van JavaScript:
- Interactiviteit: Het voegt interactieve elementen toe aan websites, zoals formulieren, animaties en knoppen.
- Client-side: Het wordt voornamelijk uitgevoerd in de browser van de gebruiker, waardoor snelle en responsieve gebruikerservaringen mogelijk zijn.
- Event-Driven: JavaScript reageert op gebeurtenissen, zoals klikken en toetsenbordacties, wat essentieel is voor interactieve webpagina’s.
Geschiedenis van JavaScript
JavaScript werd in 1995 ontwikkeld door Brendan Eich terwijl hij bij Netscape werkte. Het heette oorspronkelijk Mocha, later LiveScript, en uiteindelijk JavaScript. Ondanks de naam heeft JavaScript weinig te maken met Java; de naam werd gekozen vanwege de populariteit van Java op dat moment.
Belangrijke mijlpalen:
- 1995: Eerste versie van JavaScript geïntroduceerd.
- 1997: ECMAScript, de officiële standaard voor JavaScript, werd geïntroduceerd.
- 2009: Node.js werd gelanceerd, waardoor JavaScript ook op de server-side kon worden gebruikt.
- 2015: ECMAScript 6 (ES6) bracht belangrijke verbeteringen en nieuwe functies.
Hoe werkt JavaScript?
JavaScript werkt door code uit te voeren in de browser van de gebruiker. Wanneer een webpagina wordt geladen, downloadt de browser de HTML-, CSS- en JavaScript-bestanden. De JavaScript-code wordt vervolgens uitgevoerd door de JavaScript-engine van de browser, zoals V8 (Chrome), SpiderMonkey (Firefox) of Chakra (Edge). Deze engines vertalen de JavaScript-code naar machine-instructies die de computer direct kan uitvoeren, wat zorgt voor de dynamische en interactieve elementen die we op moderne websites zien.
Basisprincipes van JavaScript
Variabelen
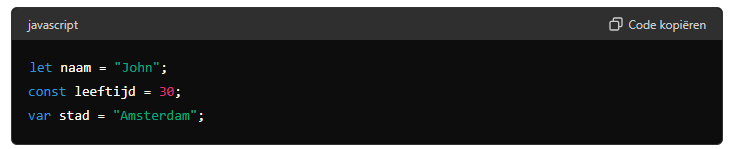
Variabelen zijn opslagplaatsen voor gegevens die kunnen worden gewijzigd tijdens de uitvoering van het script. Je kunt variabelen beschouwen als containers die waarden zoals cijfers, tekst of objecten kunnen bewaren. In JavaScript kun je variabelen declareren met var, let of const. Bijvoorbeeld:
var: Oudere manier van het declareren van variabelen, heeft function scope.let: Moderne manier, heeft block scope.const: Voor het declareren van constante waarden die niet opnieuw toegewezen kunnen worden.
Functies
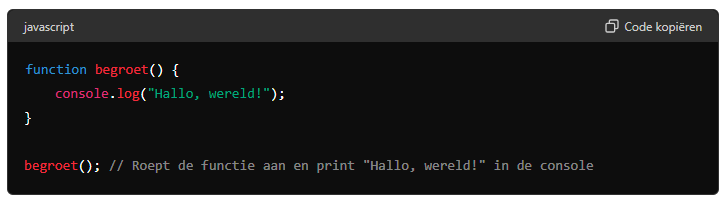
Functies zijn blokken code die specifieke taken uitvoeren en kunnen worden hergebruikt. Een functie kan worden aangeroepen (of ‘uitgevoerd’) op elk moment in je code. Dit maakt je code efficiënter en leesbaarder. Een eenvoudige functie ziet er als volgt uit:
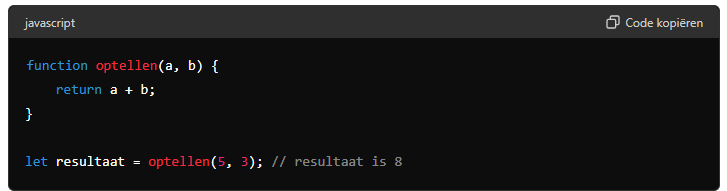
Functies kunnen ook parameters accepteren en waarden retourneren:
Objecten
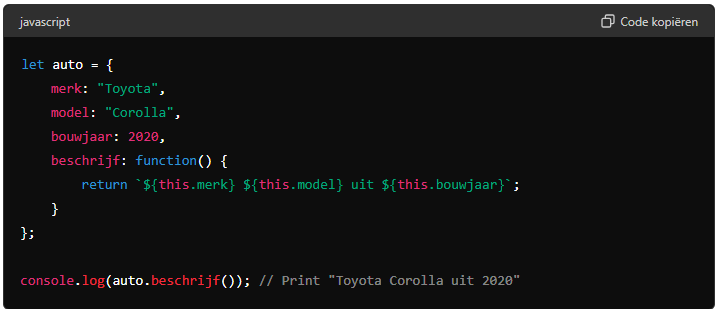
Objecten zijn verzamelingen van gegevens en functies die samen een entiteit vormen. Een object kan eigenschappen (data) en methoden (functies) bevatten. Dit maakt het mogelijk om complexe data structuren te modelleren. Een voorbeeld van een object in JavaScript:
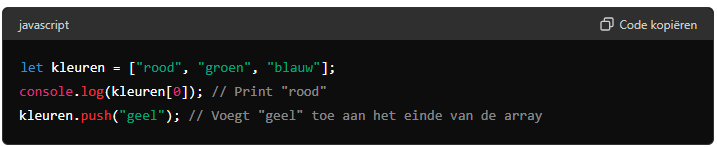
Arrays
Arrays zijn een speciaal type object in JavaScript dat gebruikt wordt om meerdere waarden in één enkele variabele op te slaan. Arrays zijn geordend en indexeerbaar, wat betekent dat je elementen kunt ophalen en manipuleren met behulp van hun positie in de array:
Control Flow
JavaScript biedt verschillende constructies voor het beheersen van de uitvoeringsstroom van je code, zoals conditionele statements en loops:
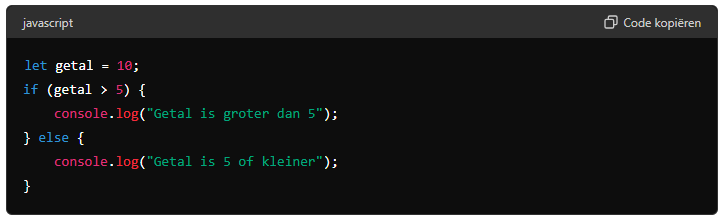
- If-else statement: Maakt het mogelijk om code conditioneel uit te voeren:
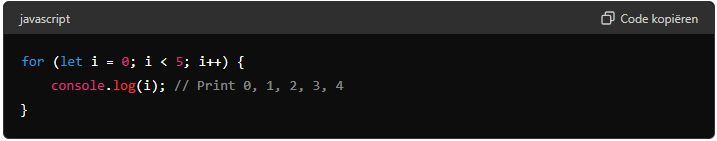
- For loop: Voor herhaalde uitvoering van een codeblok:
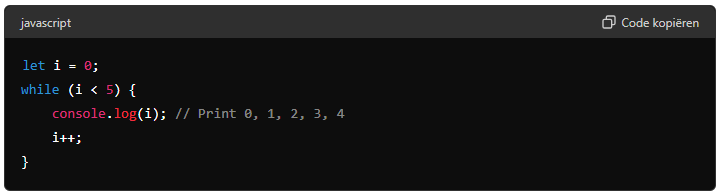
- While loop: Herhaalt een codeblok zolang een bepaalde conditie waar is:
Evenementen
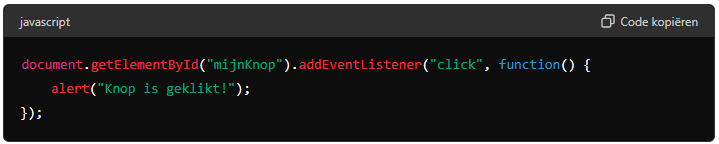
JavaScript is event-driven, wat betekent dat het reageert op gebruikersinteracties zoals klikken, toetsenbordacties en muisbewegingen. Door event listeners toe te voegen, kun je bepalen wat er gebeurt wanneer een gebruiker een bepaalde actie uitvoert:
Gebruik van JavaScript in webontwikkeling
JavaScript wordt op verschillende manieren gebruikt in webontwikkeling:
Client-Side Scripting
De meest gebruikelijke manier om JavaScript te gebruiken is aan de client-side, wat betekent dat de code in de browser van de gebruiker wordt uitgevoerd. Dit maakt websites dynamisch en interactief.
Server-Side Scripting
Met de introductie van Node.js kan JavaScript ook aan de server-side worden gebruikt. Dit betekent dat JavaScript-code op de server wordt uitgevoerd om dynamische inhoud te genereren voordat deze naar de client wordt verzonden.
API Integratie
JavaScript wordt vaak gebruikt om te communiceren met externe APIs. Dit maakt het mogelijk om gegevens van andere bronnen te halen en in je website te integreren.
JavaScript frameworks en bibliotheken
JavaScript heeft een rijk ecosysteem van frameworks en bibliotheken die het ontwikkelingsproces vergemakkelijken:
Populaire frameworks:
- React: Een bibliotheek ontwikkeld door Facebook voor het bouwen van gebruikersinterfaces.
- Angular: Een framework van Google voor het bouwen van complexe webapplicaties.
- Vue.js: Een progressief framework voor het bouwen van gebruikersinterfaces.
Populaire bibliotheken:
- jQuery: Een bibliotheek die het makkelijker maakt om met het DOM te werken.
- Lodash: Een hulpprogramma-bibliotheek voor efficiënter werken met arrays, nummers en objecten.
- D3.js: Een bibliotheek voor het maken van datavisualisaties.
Voor- en nadelen van JavaScript
Voordelen van JavaScript
JavaScript biedt tal van voordelen voor webontwikkelaars:
- Snelheid: Code wordt onmiddellijk in de browser van de gebruiker uitgevoerd, wat zorgt voor snelle interacties.
- Interactiviteit: Het maakt interactieve webpagina’s mogelijk, wat de gebruikerservaring aanzienlijk verbetert.
- Veelzijdigheid: Kan zowel aan de client-side als de server-side worden gebruikt.
- Rijk ecosysteem: Een breed scala aan tools, bibliotheken en frameworks om het ontwikkelingsproces te vergemakkelijken.
Nadelen van JavaScript
Hoewel JavaScript vele voordelen biedt, zijn er ook enkele nadelen:
- Beveiligingsrisico’s: Client-side uitvoering kan leiden tot kwetsbaarheden zoals cross-site scripting (XSS).
- Prestatieproblemen: Slecht geschreven JavaScript kan de prestaties van een website negatief beïnvloeden.
- Browsercompatibiliteit: Niet alle browsers ondersteunen JavaScript op dezelfde manier, wat kan leiden tot inconsistenties.
Veelgestelde vragen over JavaScript
Wat is het verschil tussen JavaScript en Java? JavaScript en Java zijn twee verschillende programmeertalen. JavaScript wordt voornamelijk gebruikt voor webontwikkeling, terwijl Java een algemene programmeertaal is die wordt gebruikt voor allerlei soorten softwareontwikkeling.
Kan ik JavaScript leren zonder programmeerervaring? Ja, JavaScript is een goede taal om mee te beginnen als je geen programmeerervaring hebt. Er zijn veel bronnen en tutorials beschikbaar voor beginners.
Welke tools heb ik nodig om JavaScript te gebruiken? Je hebt alleen een teksteditor (zoals VSCode of Sublime Text) en een webbrowser nodig om te beginnen met het schrijven en testen van JavaScript-code.
Is JavaScript moeilijk te leren? De moeilijkheidsgraad hangt af van je achtergrond en ervaring met programmeren. Veel mensen vinden JavaScript echter relatief makkelijk te leren vanwege de overvloed aan beschikbare leermiddelen.
Wat zijn de carrièremogelijkheden met JavaScript? Er zijn tal van carrièremogelijkheden voor degenen die bedreven zijn in JavaScript, waaronder webontwikkelaar, front-end ontwikkelaar, full-stack ontwikkelaar en meer.
Contact met Netgemak
We hopen dat deze pagina je een duidelijk begrip heeft gegeven van wat JavaScript is en hoe het wordt gebruikt in webontwikkeling. Voor meer informatie en hulp bij je projecten, neem contact op met het team van Netgemak. We staan altijd klaar om je te helpen! Wij zijn online veelzijdig en offline betrokken. Met al jouw online problemen of vraagstukken helpen wij je graag.Maak een vrijblijvend afspraak!