Wat is CSS en hoe werkt het?
Ben je nieuw in de wereld van webontwikkeling of wil je je kennis over CSS opfrissen en uitbreiden? Dan ben je hier op de juiste plek! Op deze pagina gaan we dieper in op de vraag: “Wat is CSS en hoe werkt het?” en kijken we naar wat voorbeelden.
Wat is CSS?
CSS staat voor Cascading Style Sheets. Het is een opmaaktaal die gebruikt wordt om de presentatie van een webpagina te beschrijven. CSS bepaalt hoe HTML-elementen op het scherm, papier, in spraak of op andere media worden weergegeven. Door CSS te gebruiken, kun je de inhoud (HTML) en de opmaak (CSS) van een website scheiden, wat zorgt voor meer flexibiliteit en controle over de stijl van je webpagina’s.
Waarom is CSS belangrijk?
CSS is essentieel voor webontwikkeling om verschillende redenen:
- Layout en Design: CSS bepaalt hoe een website eruitziet en aanvoelt. Denk aan kleuren, lettertypen, marges, en de positie van elementen.
- Responsiviteit: Met CSS kun je websites maken die goed werken op verschillende schermformaten en apparaten, zoals desktops, tablets, en smartphones.
- Consistentie: CSS maakt het eenvoudig om een consistente look en feel te behouden over meerdere pagina’s van een website. Eén wijziging in een CSS-bestand kan de stijl van een hele website aanpassen.
- Onderhoudbaarheid: Door de opmaak te scheiden van de inhoud, wordt het onderhouden en updaten van een website veel eenvoudiger.
Hoe werkt CSS?
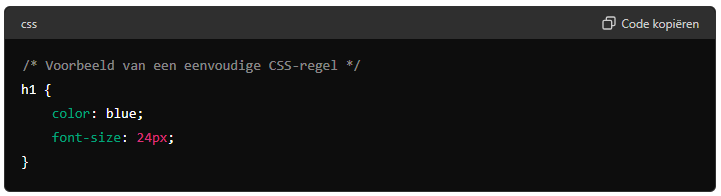
Basisprincipes van CSS
CSS-Selectors
Selectors zijn patronen die gebruikt worden om elementen te selecteren die gestyled moeten worden. Hier zijn enkele veelvoorkomende selectors:
- Element Selectors: Selecteert elementen op basis van de tagnaam, zoals
h1,p,div. - Class Selectors: Selecteert elementen met een specifieke class, zoals
.classname. - ID Selectors: Selecteert een element met een specifiek ID, zoals
#idname. - Attribuutselectors: Selecteert elementen op basis van attributen, zoals
[type="text"].
Geavanceerde CSS-Technieken
Voor meer complexe en dynamische ontwerpen kun je geavanceerde CSS-technieken gebruiken:
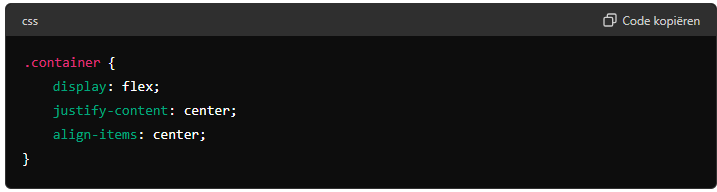
- Flexbox: Voor flexibele en dynamische layouts. Het maakt het gemakkelijk om elementen binnen een container te positioneren en te verdelen.
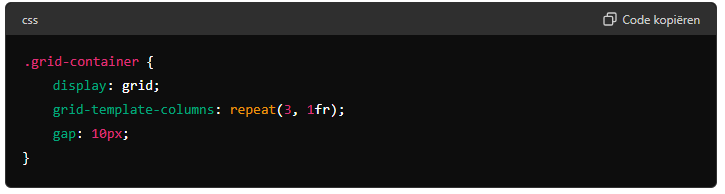
- Grid Layout: Voor het creëren van complexe grid-structuren op een eenvoudige manier.
- CSS Animaties: Voor het toevoegen van dynamische en interactieve elementen aan je website.
- Media Queries: Voor responsief design, zodat je website er goed uitziet op alle apparaten.
Voorbeeld van Flexbox:
Voorbeeld van CSS Grid:
Best practices voor CSS
Om het meeste uit CSS te halen, zijn hier enkele best practices:
- Gebruik een CSS-preprocessor: Zoals SASS of LESS voor meer geavanceerde functies en een betere organisatie van je CSS.
- Organiseer je CSS: Gebruik een duidelijke en consistente structuur om het onderhoud te vergemakkelijken.
- Minimaliseer en Combineer CSS-bestanden: Dit verbetert de laadtijden van je website.
- Gebruik shorthand Eigenschappen: Dit maakt je CSS efficiënter en gemakkelijker te lezen.
Veelvoorkomende CSS-fouten
Bij het werken met CSS is het belangrijk om enkele veelvoorkomende fouten te vermijden:
- Te specifieke selectors gebruiken: Dit kan de herbruikbaarheid van je CSS verminderen.
- Inline styles gebruiken: Dit maakt het onderhoud van je website moeilijker en schendt het principe van scheiding van inhoud en opmaak.
- Gebrek aan commentaar: Goed gedocumenteerde CSS is essentieel voor samenwerking en onderhoud.
CSS-hulpmiddelen en bronnen
Er zijn veel hulpmiddelen en bronnen beschikbaar om je te helpen bij het leren en gebruiken van CSS:
- W3Schools CSS Tutorial: Een uitstekende bron voor beginners.
- MDN Web Docs: Biedt uitgebreide documentatie en voorbeelden.
- CSS-Tricks: Tutorials en artikelen over geavanceerde CSS-technieken.
Veelgestelde vragen over CSS
Wat is het verschil tussen CSS en HTML? HTML is de structuur van de webpagina, terwijl CSS de opmaak en presentatie bepaalt.
Hoe voeg ik CSS toe aan mijn HTML? Je kunt CSS toevoegen via inline styles, interne stijlen in de <head> van je HTML-document, of via een extern stylesheet.
Wat zijn CSS-preprocessors? CSS-preprocessors zoals SASS en LESS voegen extra functionaliteit toe aan CSS, zoals variabelen, geneste regels en mixins.
Contact met Netgemak
We hopen dat deze pagina je een duidelijk begrip heeft gegeven van wat CSS is en hoe het wordt gebruikt. Voor meer informatie en hulp bij je projecten, neem contact op met het team van Netgemak. We staan altijd klaar om je te helpen! Wij zijn online veelzijdig en offline betrokken. Met al jouw online problemen of vraagstukken helpen wij je graag.Maak een vrijblijvend afspraak!